
接觸 WordPress 差不多快十年的時間,其實在那時候 WordPress 的編輯器還沒有非常好用的產品,所以在改變網頁視覺跟相關功能的時候,會需要裝很多雜七雜八的幻燈片功能、相簿顯示、文章列表等等的外掛,要更新任何資料都要到後台翻一堆外掛功能,說實話那時候身為設計師對 WordPress 是抱怨連連。
而現在有了 Elementor page builder,設計師在設計 WordPress 網頁可以說是吃片蛋糕一樣輕鬆,透過 Elementor,可以輕鬆地使用拖曳 (Drag & Drop) 的方式來進行網頁視覺製作,沒有任何 HTML & CSS 基礎的人,也可以透過 Elementor 製作出網頁。
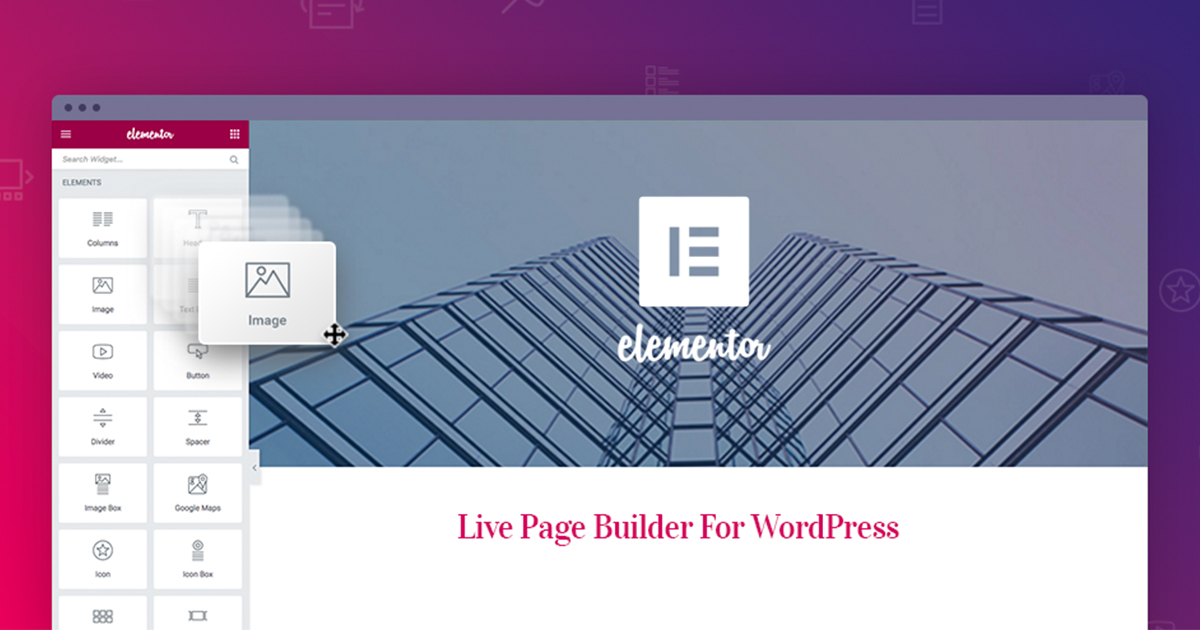
什麼是 Elementor WordPress 網頁編輯器
Elementor 是一款強大的 WordPress 網頁視覺編輯器外掛,可以幫助你設計網頁佈局和設計元素放置到 WordPress 網頁內容中,如果租用授權使用 Elementor Pro 版本,甚至可以設計整個 WordPress 主題模板,而且不需要認識或會寫任何程式碼喔!
更具體地說,Elementor 是所謂的視覺化 Drag & Drop 可拖曳式網頁建立工具,他的兩大特色:
Visual 視覺化:在設計網頁內容時,可以確切地看到網頁瀏覽者將看到的內容,所見即所得,編輯時跟發布後不會有落差。
Drag & Drop 拖曳編輯:意思是可以透過拖曳來移動各種設計元素,例如按鈕,表單或圖片等等,不需要任何程式碼!
Elementor Page Builder 評價
自從 2016 年問世後,Elementor 在競爭激烈的 WordPress 視覺編輯器市場輕鬆地脫穎而出,目前已經超過 500 萬人使用,而且評價居然是驚人的 4.8 顆星,如此高的評價,在吹毛求疵的設計師眼中是當之無愧的好用。
接下來吐司邊就來介紹 Elementor 的使用方法,有興趣的朋友可以註冊下載試用看看喔!
如何安裝 Elementor WordPress 網頁編輯器
在 WordPress 上安裝外掛最害怕就是碰到難解的技術問題,但安裝免費版 Elementor 到 WordPress 其實是相當簡單的:

如果你購買了付費版的 Elementor,安裝也是一個很簡單的動作,只要從 Elementor 會員後台下載壓縮檔,並且使用「Add Plugins(新增外掛)」上傳到 WordPress 外掛後台即可!

Elementor 使用教學
以下就快速介紹 Elementor 的使用方法,相信吐司邊,設定跟編輯真的相當簡單!
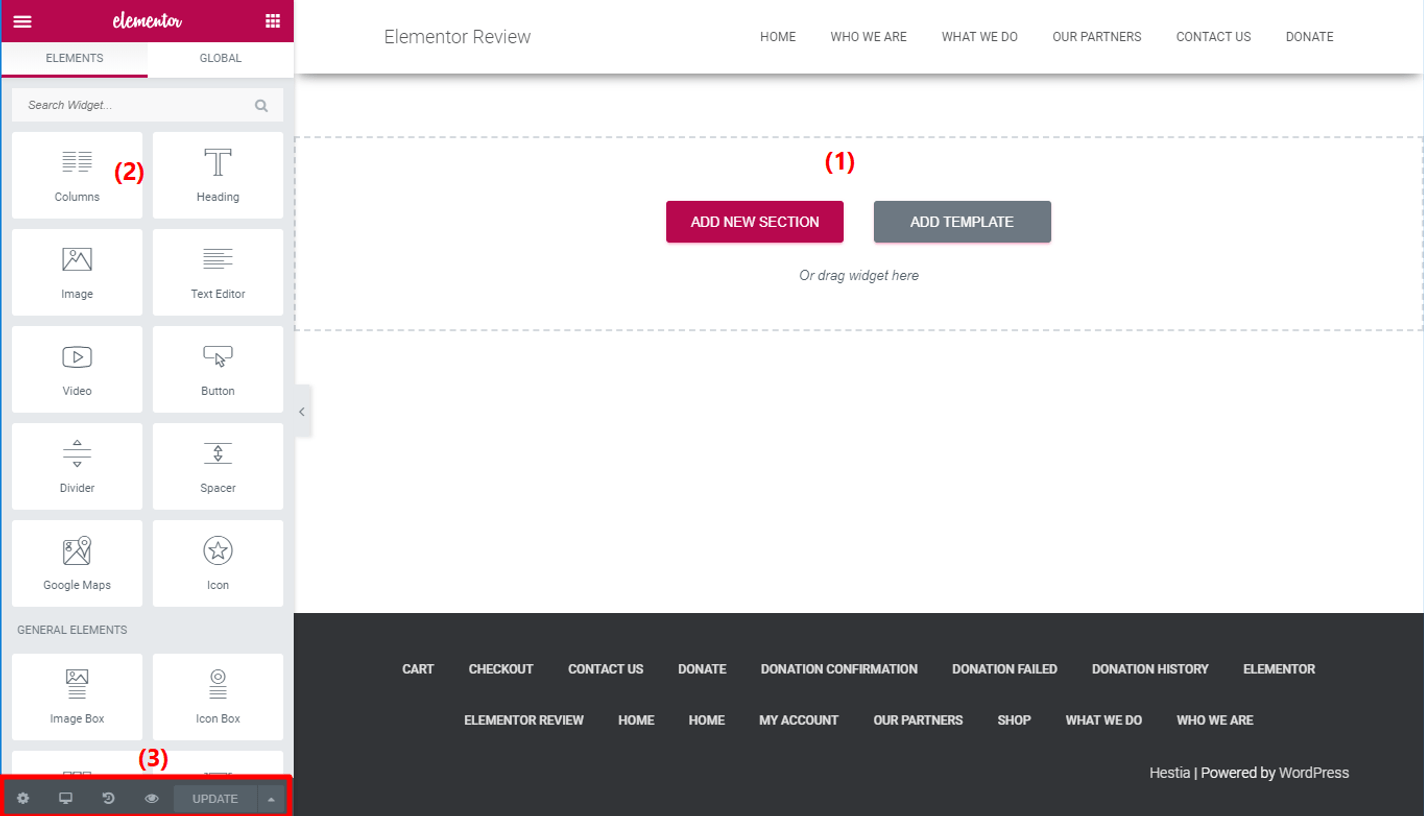
Elementor 使用介面介紹

- 內容區域:您將在該區域之外看到常規主題,並且將在帶有灰色虛線標記的區域中大致構建自己的設計。
- 元素/小工具。 這些是構建頁面所需要的基礎。
- 設定: 這些可幫助您撤消更改,在不同設備上預覽設計等等。
Elementor 側邊功能列
想要找到插入頁面的項目,或著進行元素的樣式設定,只要透過左邊的側邊欄,都可以找到必要的功能,他佔的空間不大,也可以自由調整寬度,可以留許多空間讓設計師進行細緻的網頁製作。
想要求快,也可以在Mac上按“ Cmd + P”,在PC上按“ Ctrl + P”,以快速將側面板收納跟展開。

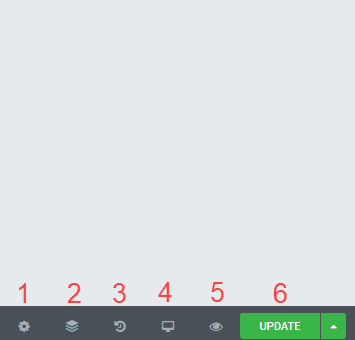
Elementor 側邊欄下方選項
在側邊欄下方有幾個選項可以進行網頁的調整:

- 設定
- 導覽
- 編輯紀錄(很像 Control-Z)
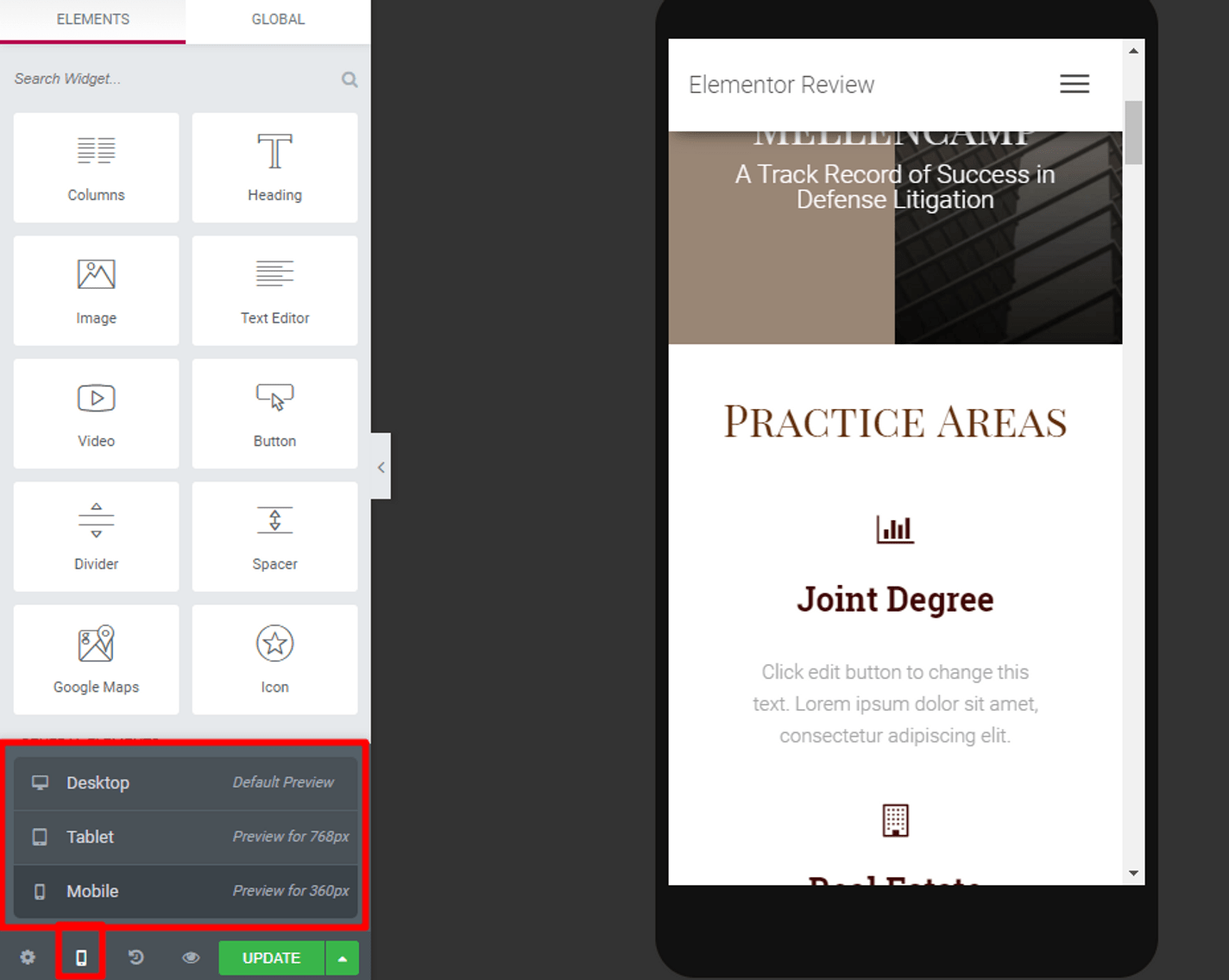
- 響應式預覽(在桌機、平板或手機的預覽)
- 預覽模式
- 更新網頁
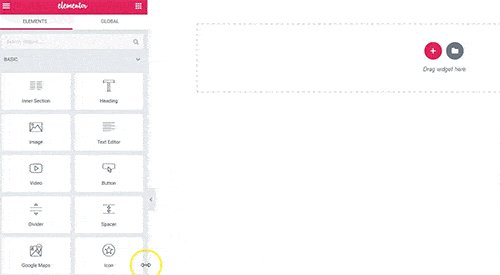
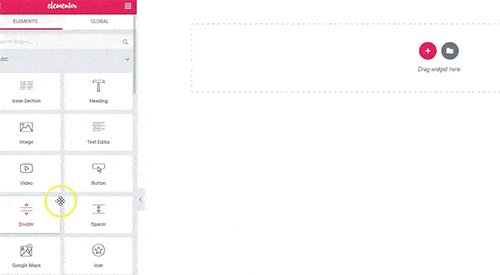
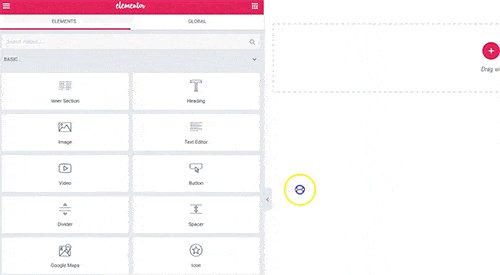
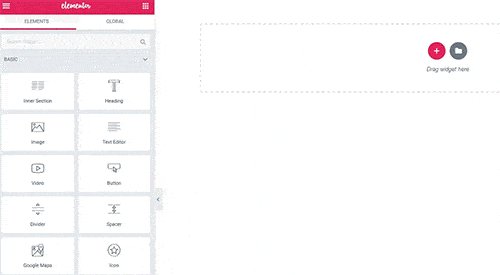
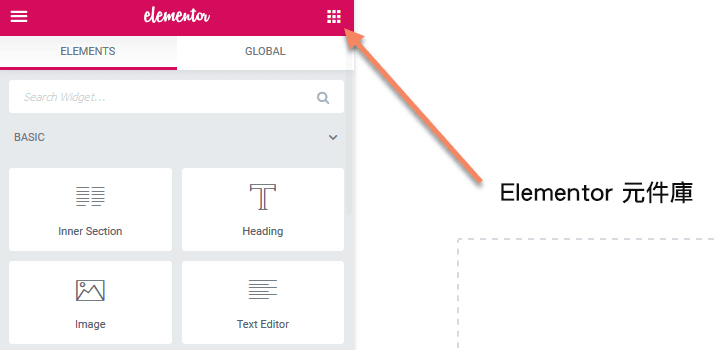
另外點擊側邊欄右上的格子,可以把 Elementor 元件庫叫出來。

點開之後,只要透過 Drag & Drop 拖曳的方式,就可以把網頁元素拉到網頁上。
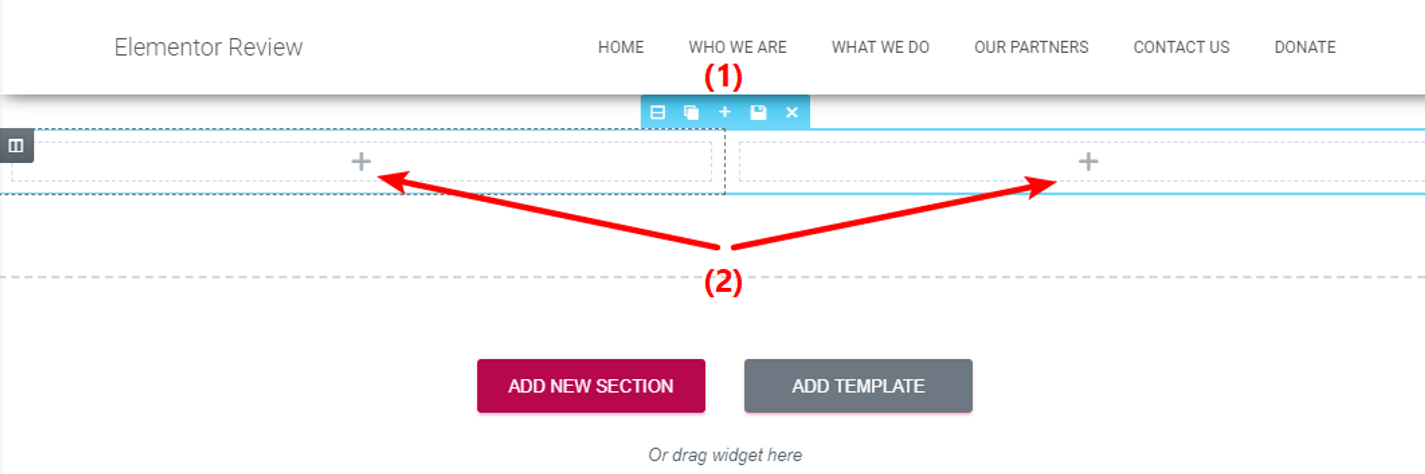
設計出你的頁面版型
在開始把元素拉到網頁內之前,先認識一下網頁的基本結構,Elementor 提供了兩種設定:
- 位置元素:包含 Section 列與 Column 欄,可以把一個或多個欄放入列當中。
- 樣式元素:像是 Section 的背景顏色、設定元素的位置等等。

以上圖作舉例:
- 列:藍色標記的區域
- 欄:黑色線標記的區域
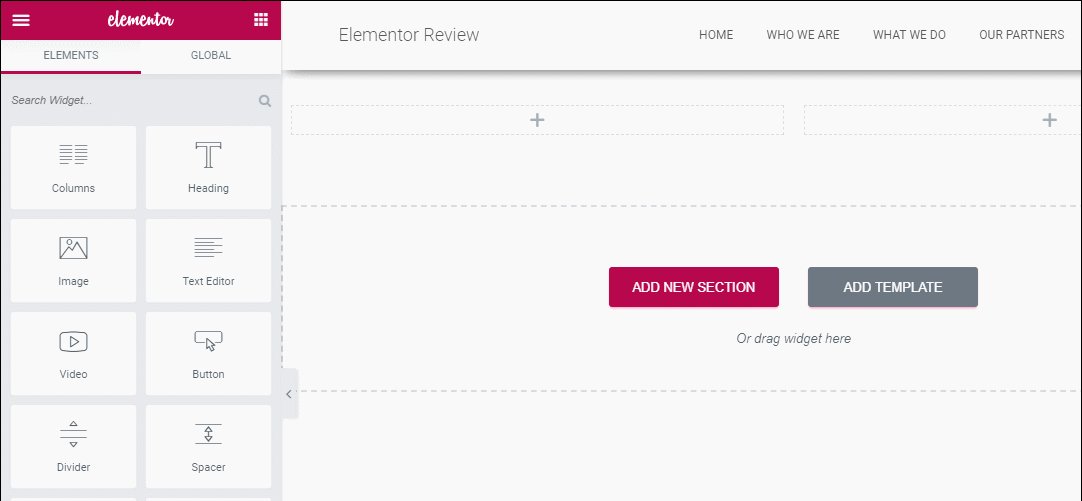
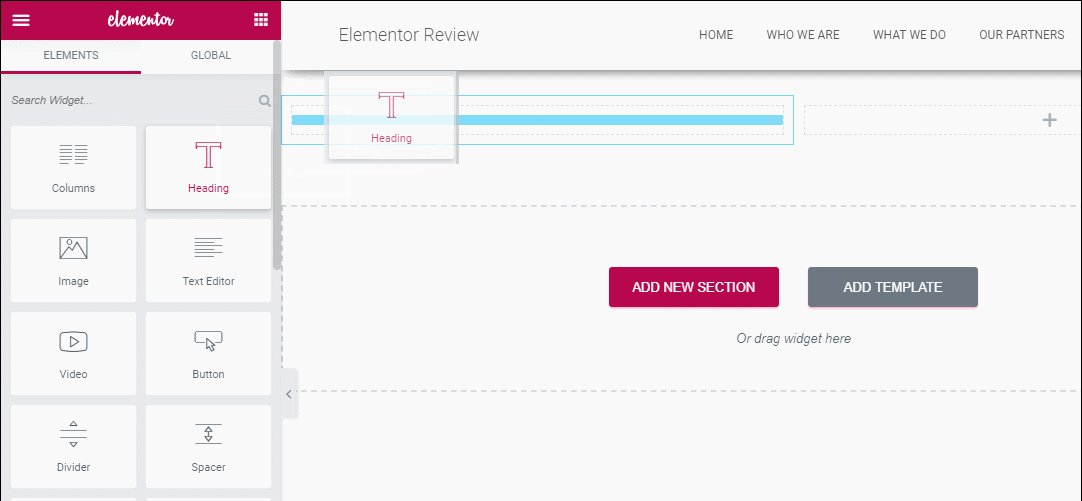
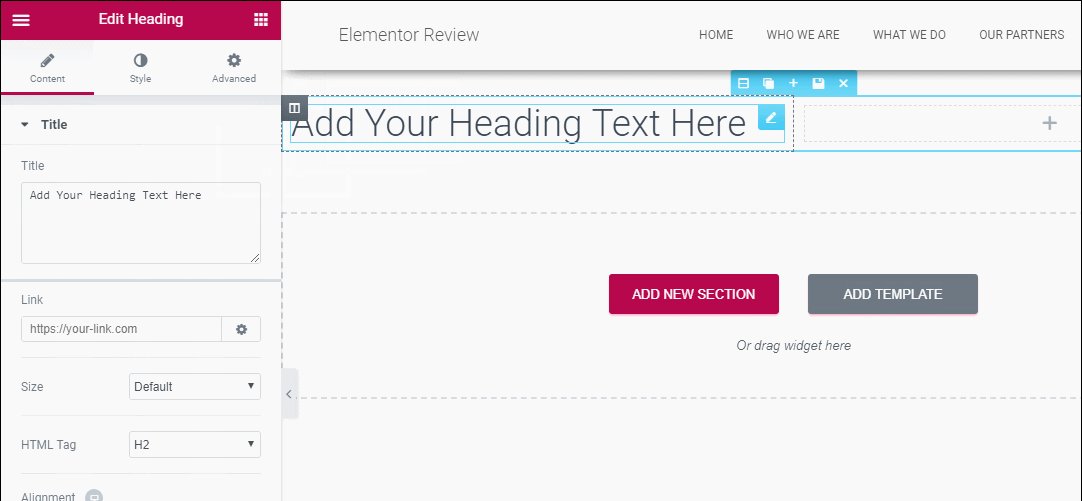
新增元素到網頁內容上
只要將左側欄的元素拖曳到內容區域,就可以放入網頁內容中。

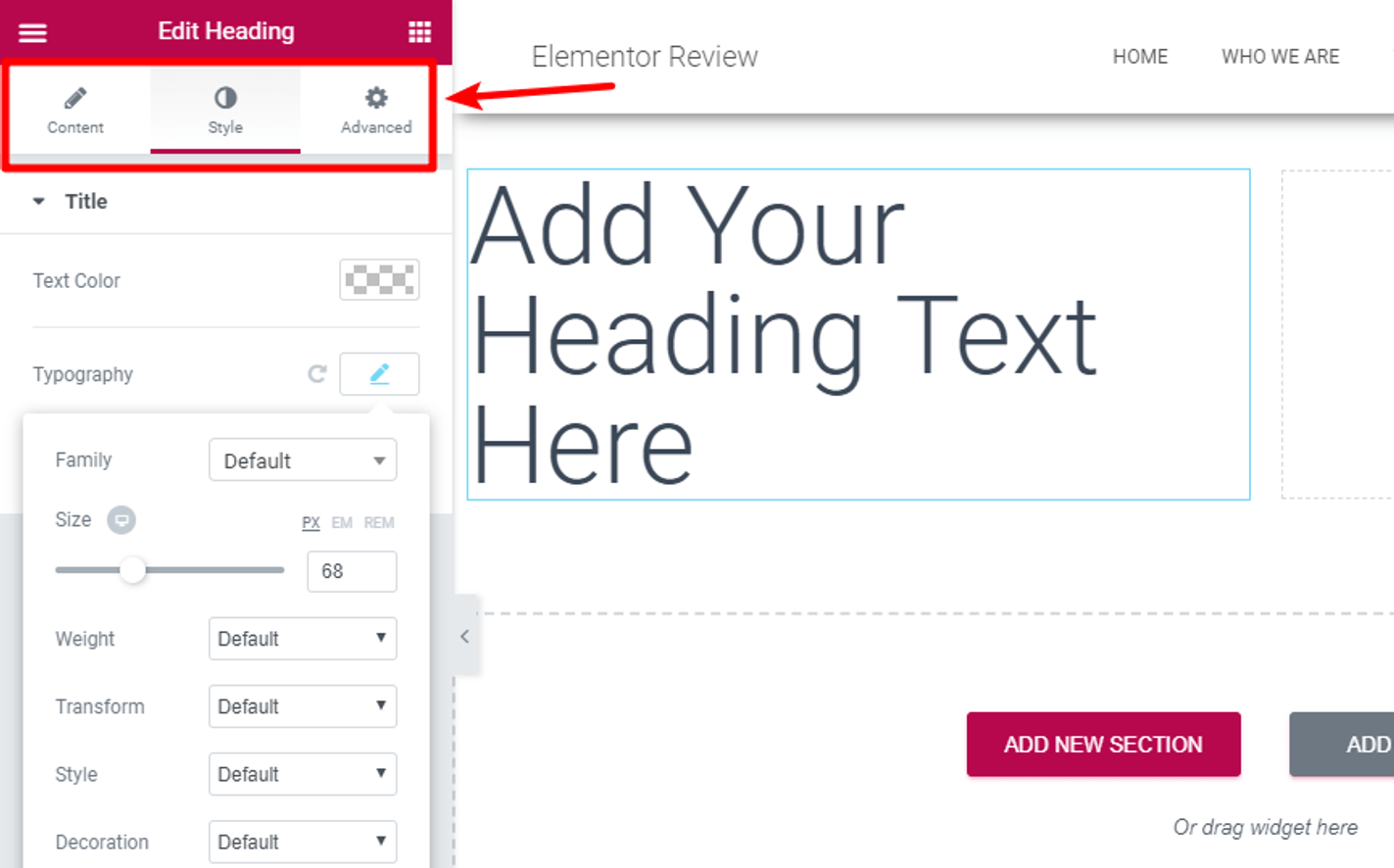
設定元素、欄或列的樣式
點擊一下內容畫面中的元素,左側邊欄就會顯示元素的設定,分別是 Content 內容、Style 樣式、Advanced 進階設定,可以輕鬆地透過數值的設定去調整樣式。

五大 Elementor 超強功能
不只是基礎的網頁視覺編輯工具,Elementor 提供更多方便設計的功能,讓你成為強大的網頁設計師:
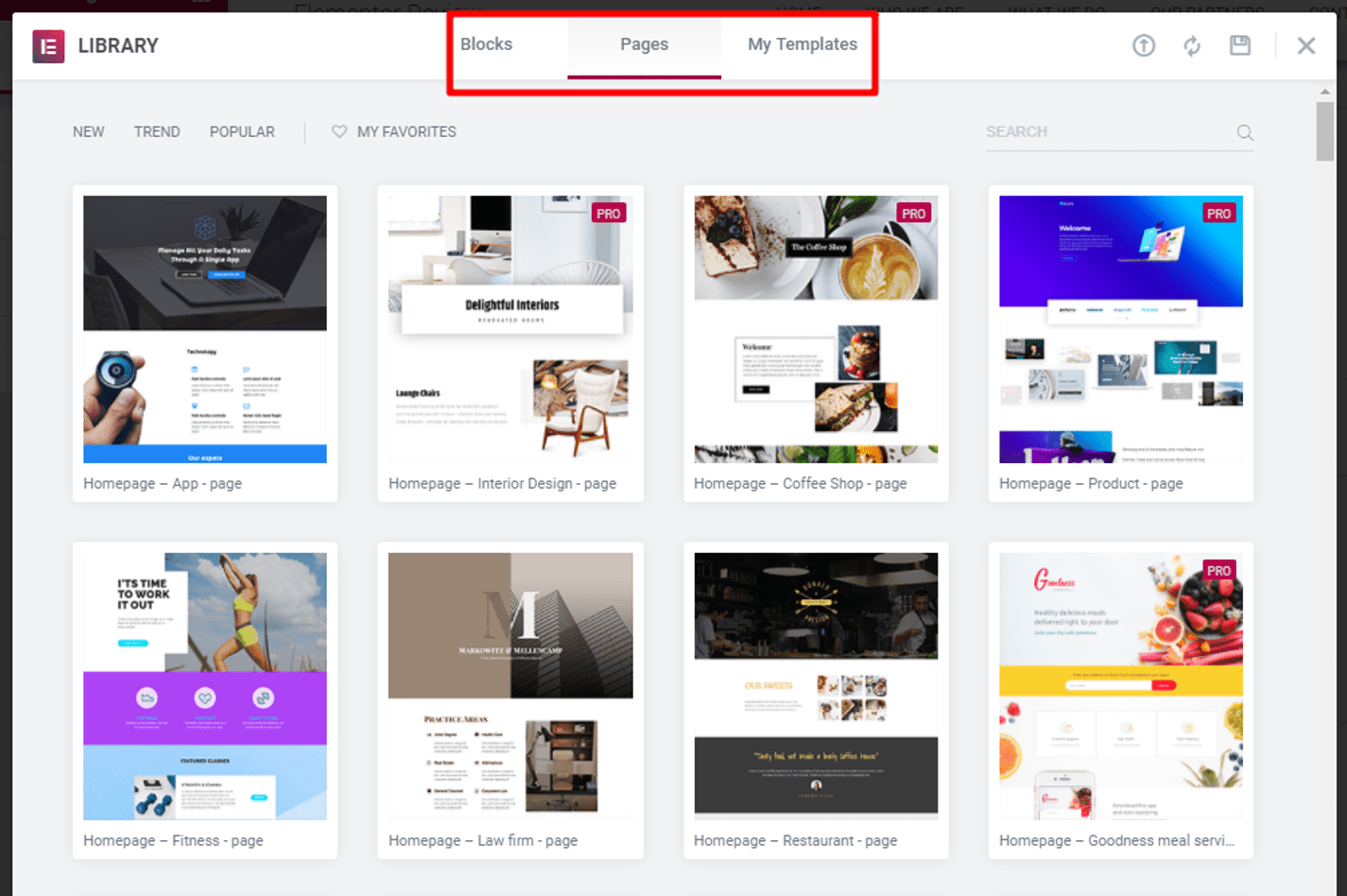
一、Elementor 網頁版型庫
在 Elementor 的版型庫裡面有兩種類型的設定:
網頁 (Page)
提供全頁的設計提供了可以載入後修改成自己喜歡樣式的網頁模樣。
區塊 (Blocks)
使用 Section(列)作為單位的設定,你可以讓他成為反覆下載使用的樣板,在網站管理上是否相當方便呢?

二、手機版預覽與響應式設定
在 Elementor 上設計的頁面全部都有響應式設計,如果希望在手機或平板裝置上有不一樣的設定,也可以選擇手機/平板預覽去進行調整。

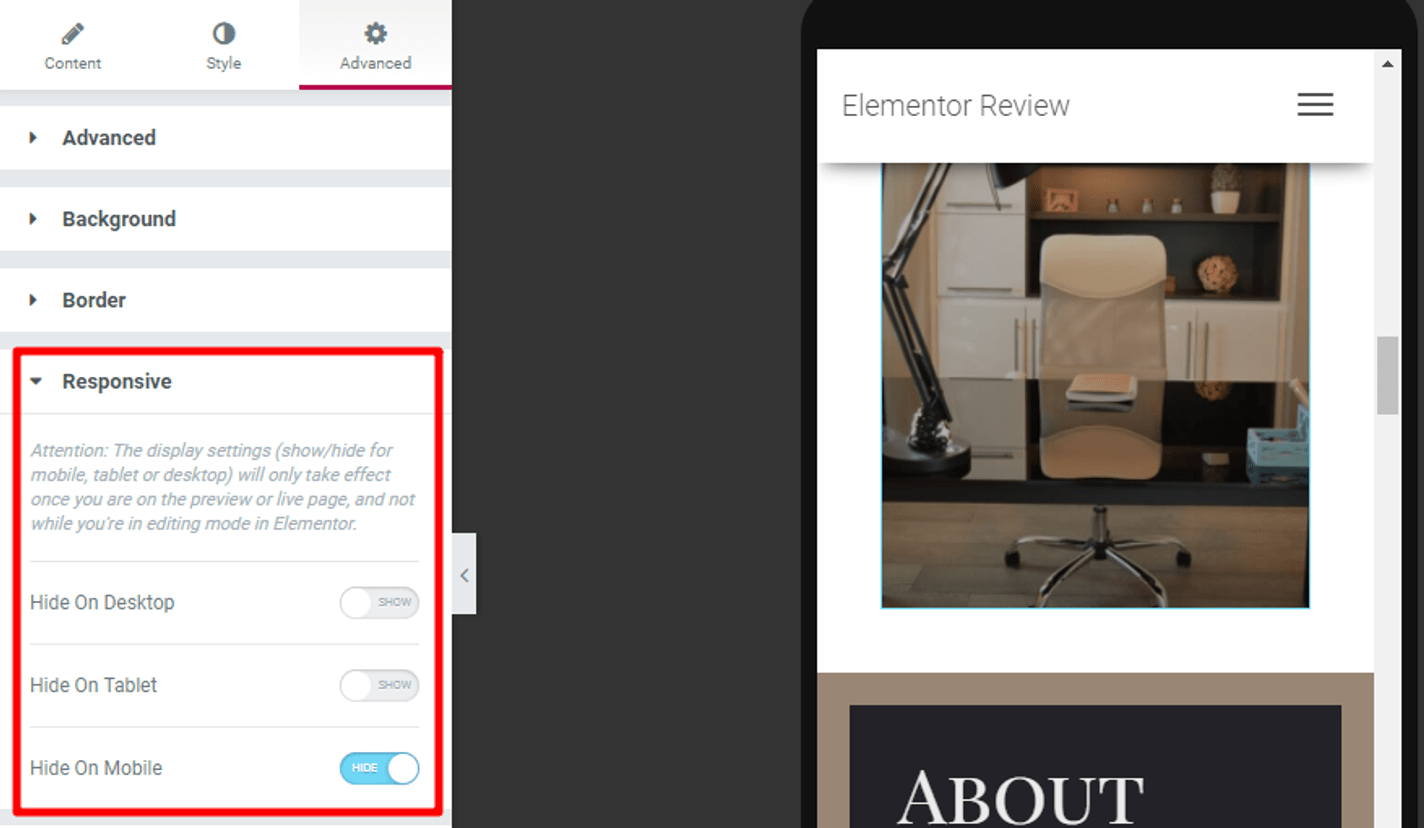
另外,在左側邊欄的 Advanced 設定裡面,還可以設定在不同裝置上顯示或隱藏特定元素。

三、精細的元素位置設定
為了所見即所得,Elementor 犧牲了客製化程式碼的部分功能,但一樣可以透過欄位數值的設定去達成客製化的目標:
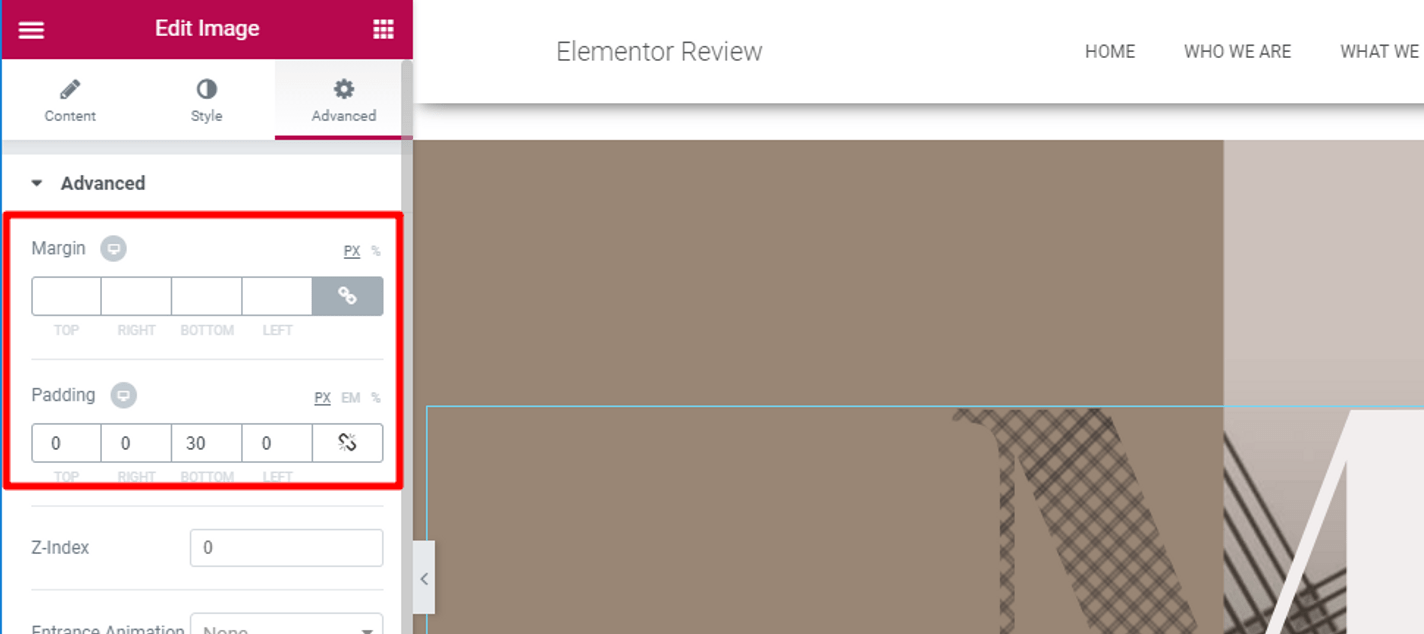
- 設定 Section 跟 Column的 Padding, Margin
- 只需要拖曳欄之間的分隔線,就可以調整 Column 寬度
- 將物件垂直排列在 Cloumn 裡面
- 在 Column 之間置入分隔空間

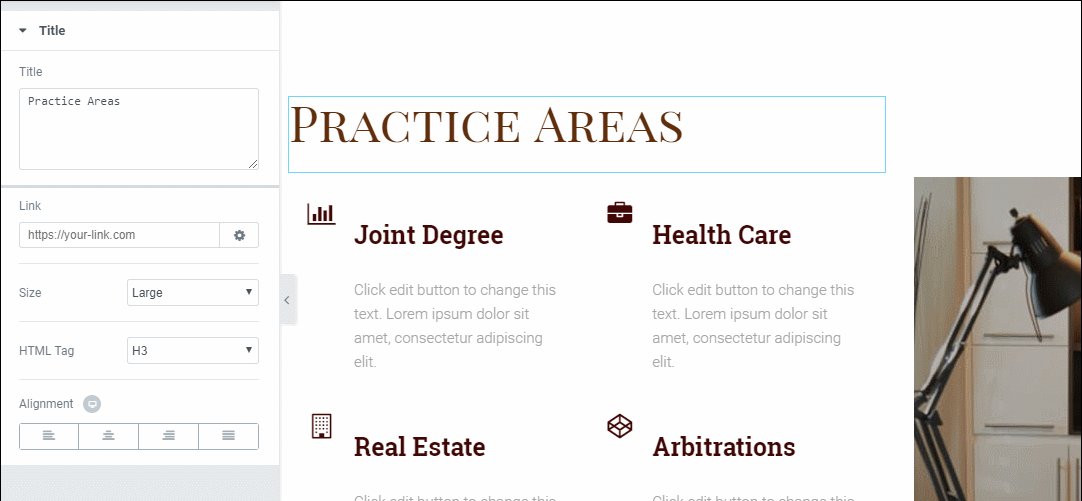
四、文字編輯
只要透過點擊內容區域的文字區塊,就可以直接編輯文字,非常簡易方便。

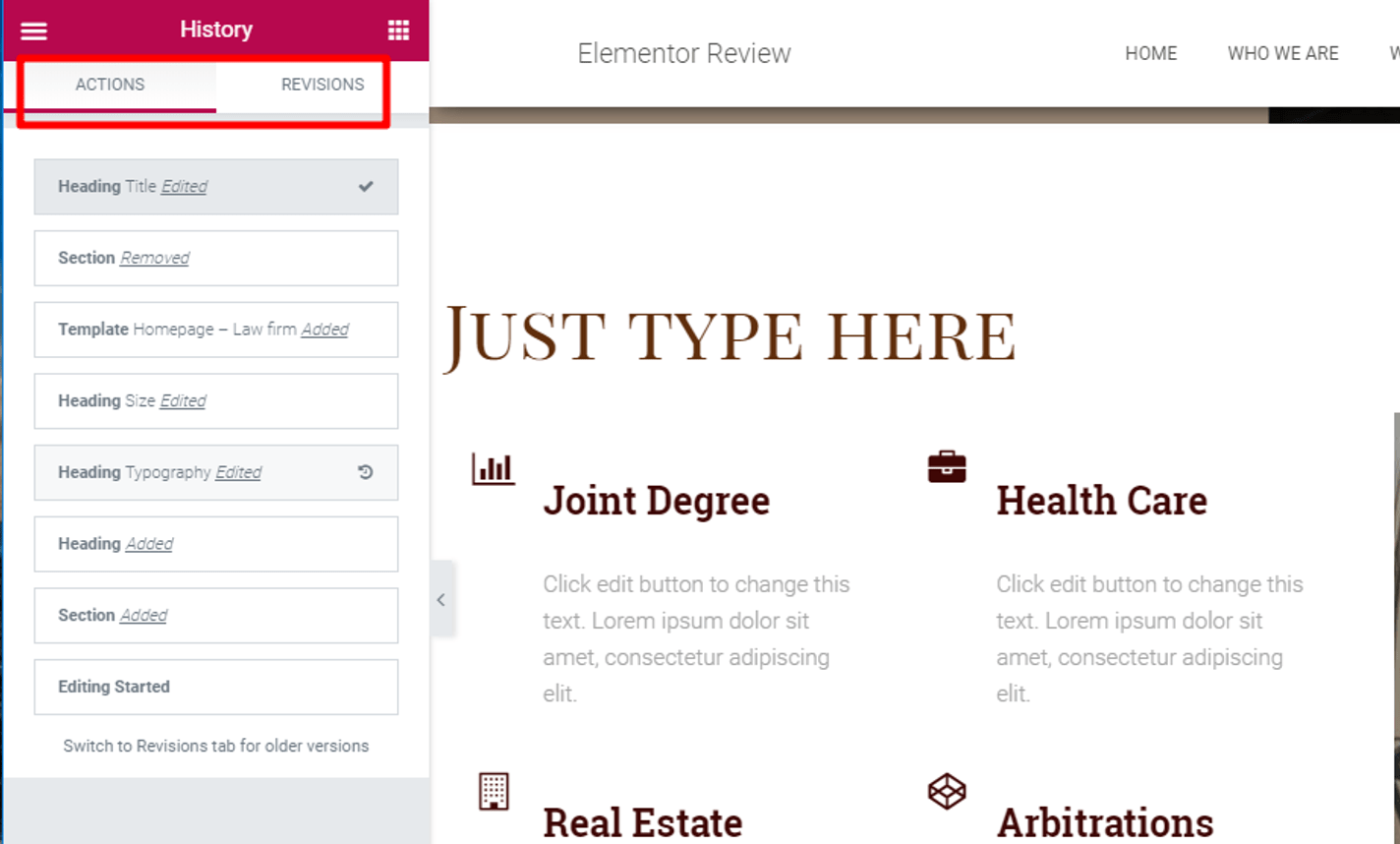
五、輕鬆恢復上一步編輯
編輯網頁發生錯誤的時候,就怕的就是無法上一步,不論哪種程式碼編輯器,也只能根據編寫的進度去恢復,不代表上一次做出來的樣式或元素呈現原本理想的樣子,但 Elementor 做到了!

Elementor Pro 付費功能推薦
Elementor 免費版已經很方便了,但他推出了 Pro 版本擁有更豐富的有用功能。
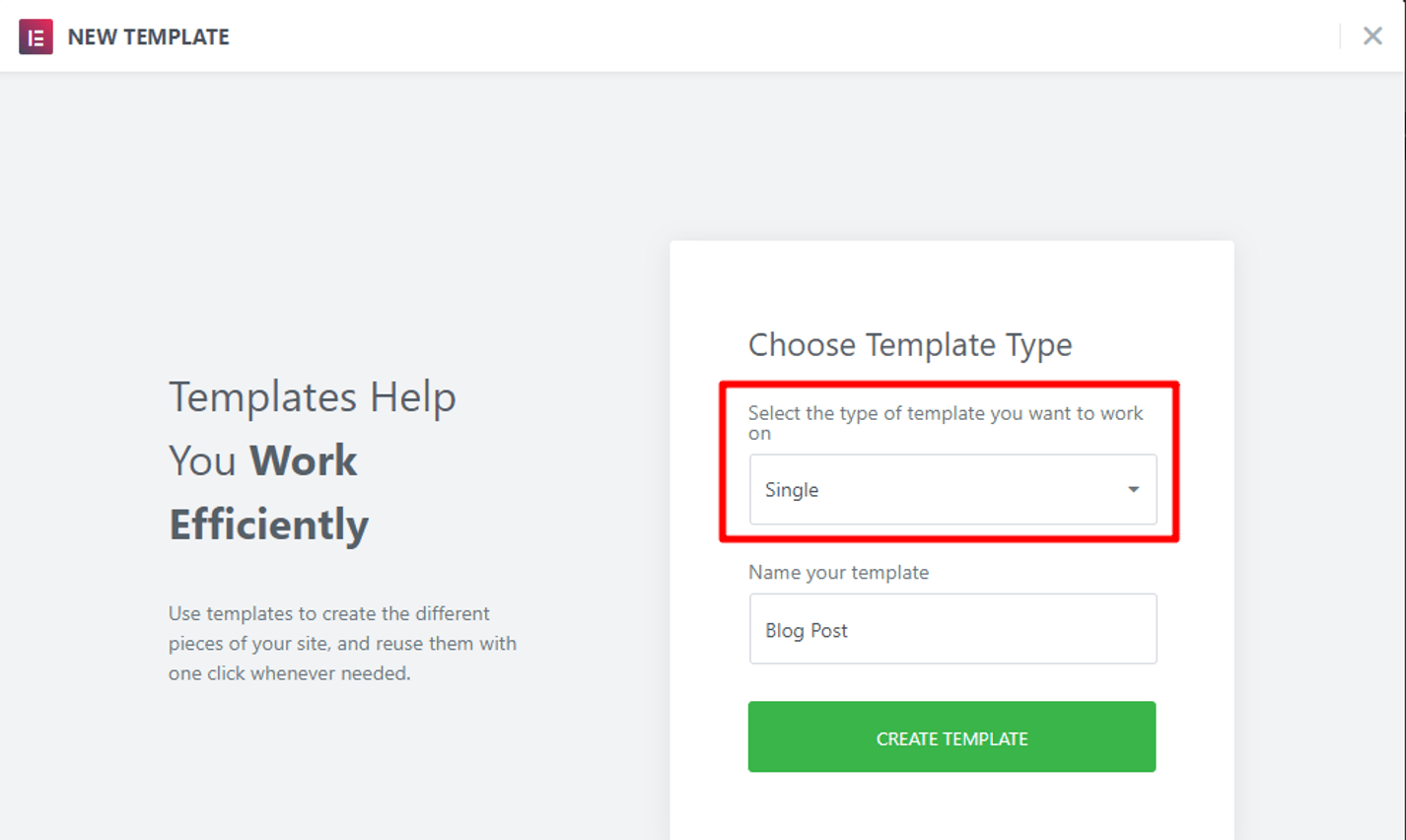
一、設定樣板

可以先設定好頁面的版型,接著套用在其他頁面上,舉例:可以設計部落格文章版型,未來在發佈任何文章的時候,都會套用相同的版型。

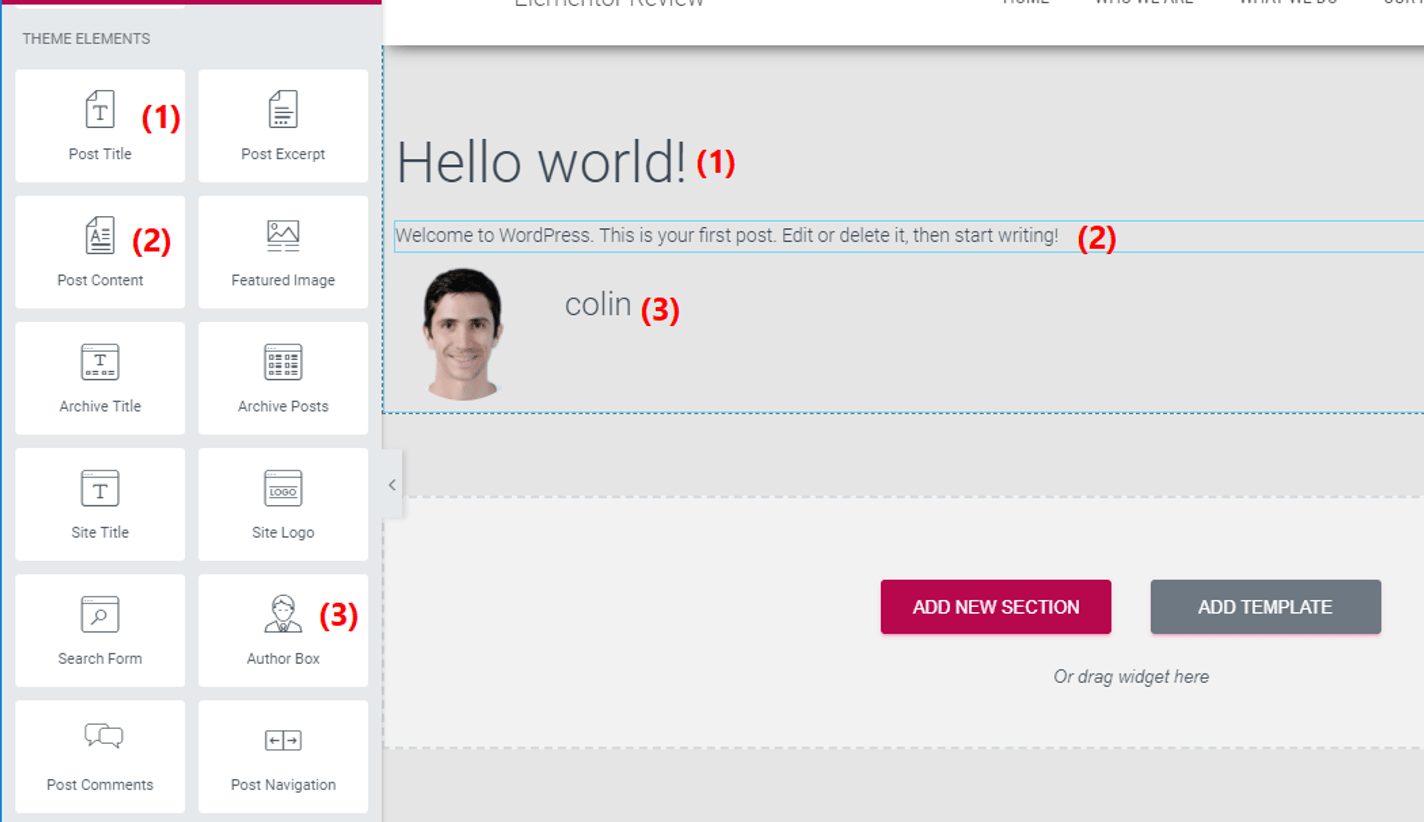
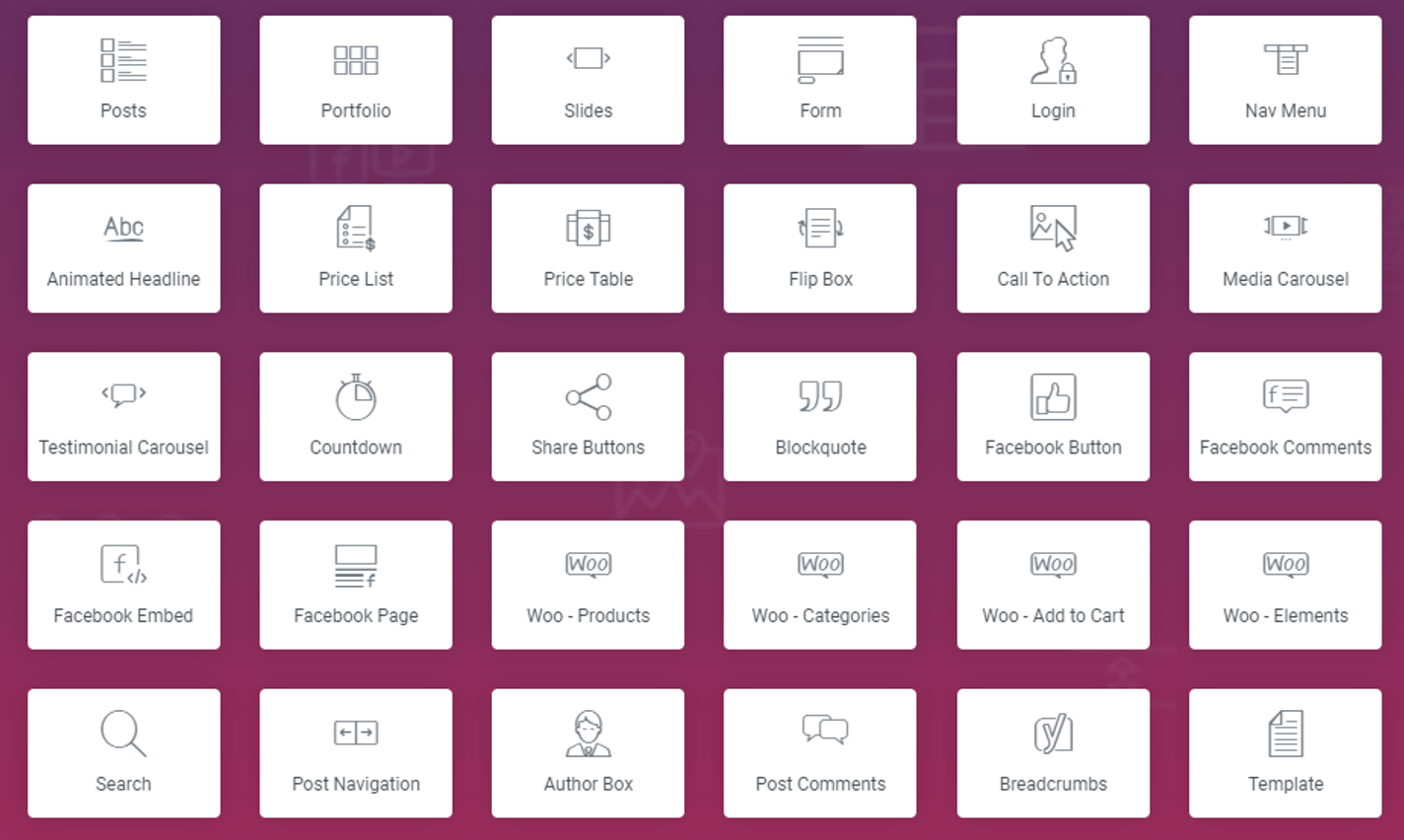
二、大量可用小工具
Elementor Pro 提供相當多周邊套件可以使用,包含文章列表、照片集、價格清單、作者、搜尋、麵包屑等多元小工具可使用。

三、大量付費版樣板
針對付費版也解鎖了更大量的付費樣板可以使用,更多選擇、品質更高。
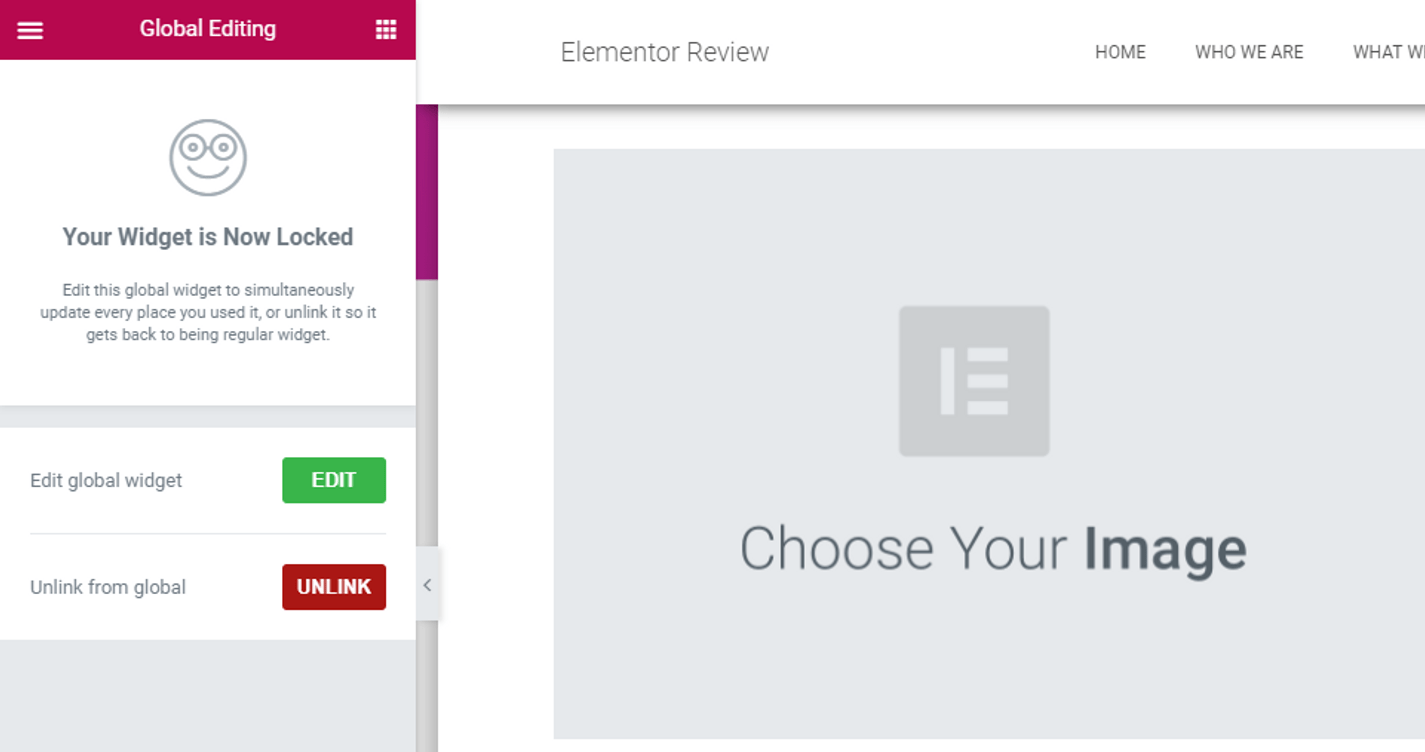
四、全站通用套件 (Global Widget)
Global Widget 幫助你在多個頁面上重複使用同一個元素,如果想要修改,只要修改主要版本即可,其他頁面的該區塊都會一起連動喔!

Elementor 的學習資源
Elementor 很難學習嗎?與其他頁面構建器相比,Elementor 的使用介面是是很容易理解的界面之一。 但是,無論選擇哪種網頁建置工具,在開始建立漂亮的網頁前總會有一個學習過程。想要深入了解 Elementor 使用方式,也可以看 Elementor 官方提供的 Youtube 教學頻道。
下載 Elementor
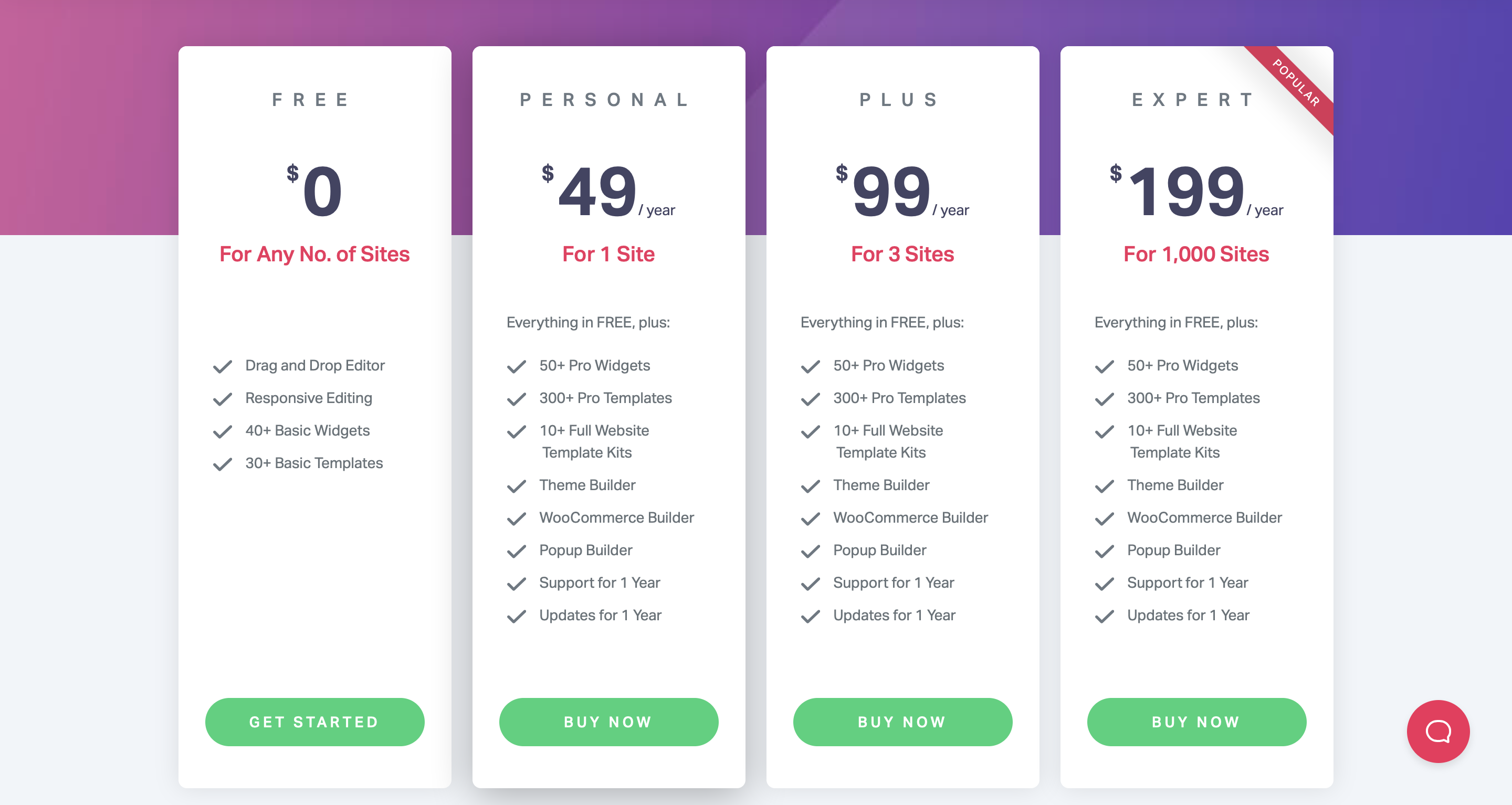
以上就是 Elementor 的介紹與使用方法,有興趣的朋友可以註冊下載試用看看,可試用進階版一個月,若單個網站使用,價格也只需要 49 美金一年,節省你不少在製作網頁上的時間,相當划算!